Number 객체
: 숫자를 다룰 때 유용한 프로퍼티와 함수를 제공하는 레퍼(wrap-per)객체이다.
레퍼객체란?
: 원시 타입의 값을 감싸는 형태의 객체이다.
* 자바스크립트에선 모든 수를 실수 하나로 표현하고, 64비트 부동 소수점 수로 저장된다.
1. toString

: 숫자형 데이터를 문자형 데이터로 반환해주는 함수이다.
Number 객체보다 문자를 담는 String 객체의 내장 함수가 더 다양하기 때문에 toSting() 함수를 이용해 String 객체로 변환하는 일이 많이 발생한다.
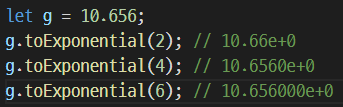
2. toExponential
: 숫자를 지수형으로 반환해주는 함수이다.
-> 지수 : 과학이나 공학에서 아주 큰 숫자를 표기하는 기법

3. toFixed
: 소수점을 몇 번째 자리까지 보여줄지를 결정하는 함수이다.

4. toPrecision
: 정수, 소수를 포함해 몇 번째 자리까지 보여줄지를 결정하는 함수이고, 반올림 값을 반환한다.


-> 이 함수는 인자로 1에서 100 사이까지 사용가능하다.
5. parseInt, parseFloat
- parseInt : 전역 함수로서 정수로 반환하고 문자열의 시작이 숫자형이면 숫자형 데이터를 반환한다.
- parseFloat : 전역 함수로서 부동소수점으로 반환된다.
Number 객체의 프로퍼티
- Number.MAX_VALUE : 자바스크립트에서 다룰 수 있는 최대 수
- Number.MIN_VALUE : 자바스크립트에서 다룰 수 있는 최소 수
- Number.POSITIVE_INFINITY : Infinity
- Number.NEGATIVE_INFINITY : -Infinity
- Number.NaN : Not-a-Number
Array 객체
1. toString
: 배열 안의 모든 문자를 쉼표를 이용해 모두 결합해서 하나의 문자열로 반환한다.

2. join
: 배열 안의 모든 문자를 파라미터로 지정한 문자를 이용해서 모두 결합한 문자열로 반환한다.

3. pop
: 배열에서 마지막 데이터를 제거하고 마지막 데이터를 반환한다.
4. push
: 배열에 새로운 요소(데이터, 객체 등)를 추가합니다.
5. shift
: 배열에서 첫 번째 요소를 제거하고 첫 번째 요소를 반환한다.
6. unshift
: 배열의 맨 앞에 요소를 추가하고 배열의 길이를 반환한다.
js 과제나 풀러가야징.. 총총
'Language > Java Script' 카테고리의 다른 글
| [Java Script] 정규 표현식 (Regular Expression) (0) | 2022.05.23 |
|---|---|
| [Java Script] Array 내장 객체, Spread Operator, Destructuring, Promise, Async / Await (0) | 2022.05.22 |
| [Java Script] 자바스크립트 내장 객체 - String (0) | 2022.03.21 |
| [Java Script] forEach 함수, map(), jquery 사용 (0) | 2022.02.16 |
| [Java Script] ES6 문법 찍먹하기, react 기초 정리 (0) | 2022.01.27 |




댓글